텍스트필드에 단어를 입력하면 단어의 뜻을 보여주는 간단한 앱을 만들면서 작성한 코드를 리뷰하는 글입니다.
1. 레이아웃
- 검색창(텍스트필드) 높이 = 루트뷰의 0.06배
- 검색 버튼 아이콘 (돋보기) 크기 SymbolConfiguration large로 설정
- 검색 창 아래 4개의 해시태그 버튼 각각의 Content Inset을 상하좌우 5 만큼 설정
→ default 스타일의 버튼은 내부 글자 사이 여백이 좁아서 답답해보이기 때문에 - 가장 오른쪽 버튼의 trailing constraint를 최소 20으로 설정
→ 버튼의 텍스트가 길어져도 최소한 루트뷰의 trailing보다 20만큼의 간격을 유지 - 컨테이너 뷰 생성해서 루트뷰 중앙에 위치시키고 좌우 20의 간격 설정,
컨테이너 뷰 높이 = 루트뷰의 0.4배 → 컨테이너 뷰 너비와 높이 결정 - 컨테이너 뷰 내부에 단어 뜻을 보여줄 레이블과 배경 이미지를 담을 이미지뷰를 레이아웃
- 컨테이너 뷰와 레이블의 좌우 여백을 최소 40으로 설정
→ 레이블의 텍스트가 아무리 길어져도 그 너비가 (컨테이너 뷰 너비 - 80) 보다 커지지 않음

2. 기능
- 각각의 신조어를 case로 하는 열거형 정의
→ 코드에 사용할 단어의 선택지를 만들어서 예기치 못한 에러를 방지함
rawValue를 따로 정해주지 않으면 case가 rawValue가 됨.
enum NewWords: String {
case 삼귀다, 갓생, 알잘딱깔센, Whyrano, 저메추, 너뭐돼, 나제법젠틀해요, ㅈㅂㅈㅇ
}- 정의한 열거형 타입을 key로 하고 단어의 뜻을 value로 하는 사전 프로퍼티 생성
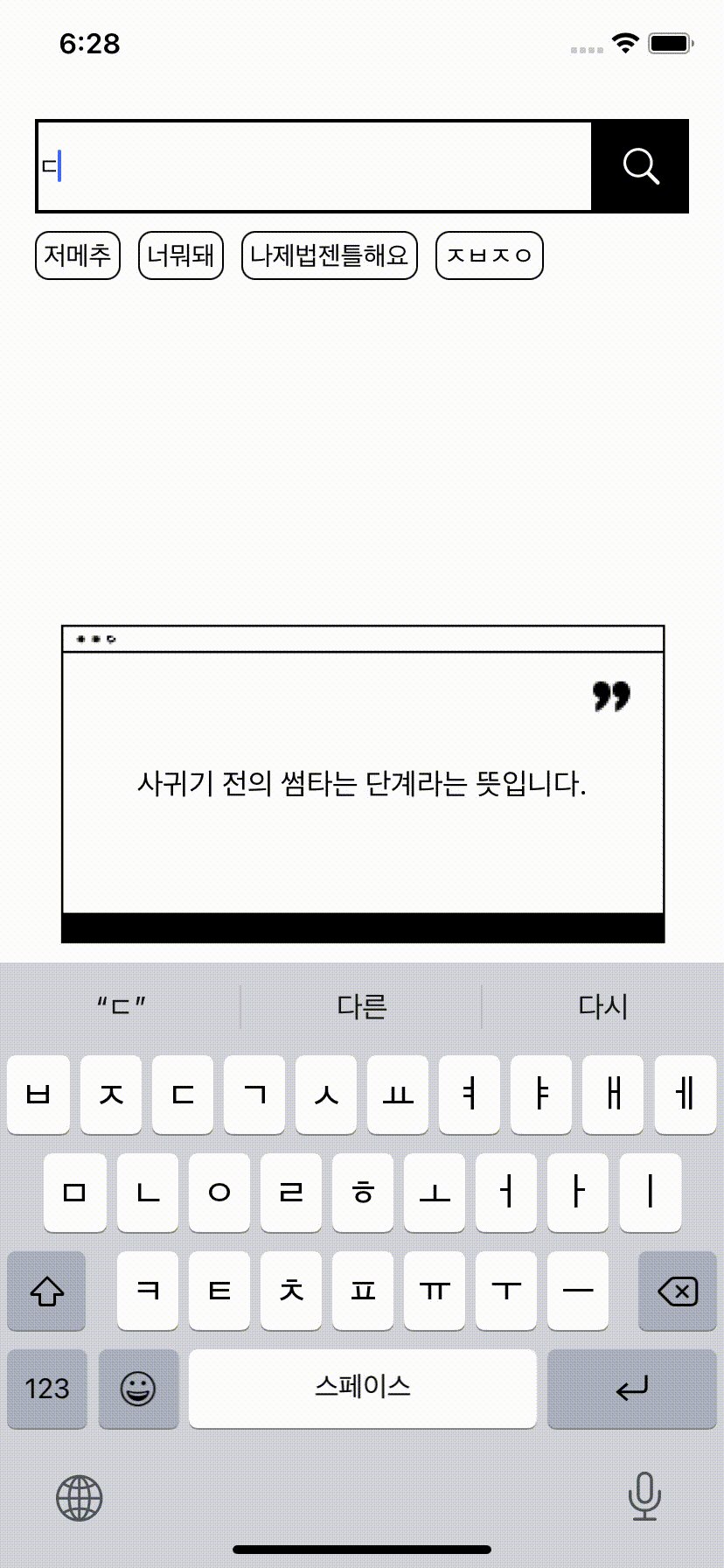
var newlyCoinedWords: [NewWords: String] = [.삼귀다: "사귀기 전의 썸타는 단계라는 뜻입니다.",
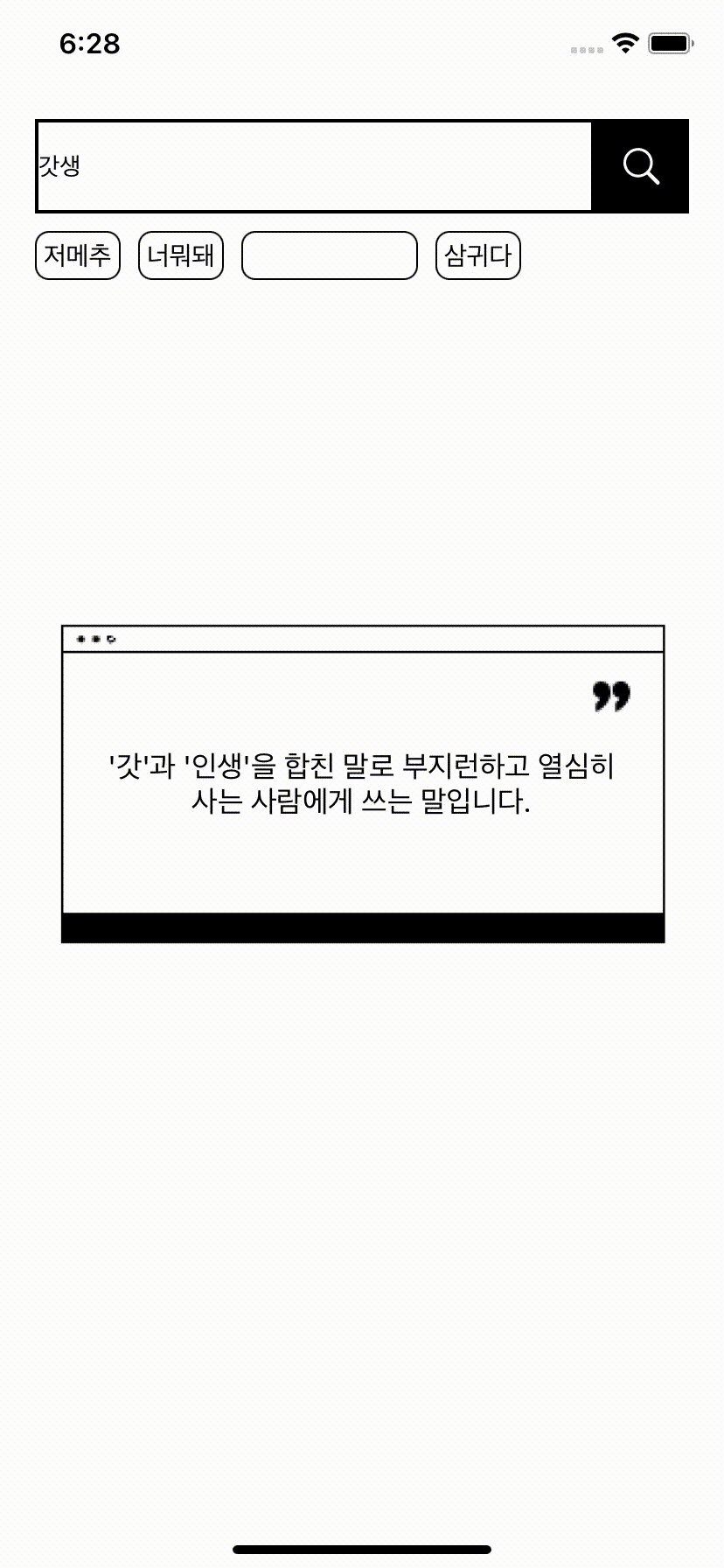
.갓생: "'갓'과 '인생'을 합친 말로 부지런하고 열심히 사는 사람에게 쓰는 말입니다.",
.알잘딱깔센: "알아서 잘 딱 깔끔하고 센스있게의 줄임말입니다.",
.Whyrano: "왜이러냐의 사투리 표현인 와이라노를 영어로 적은 말입니다.",
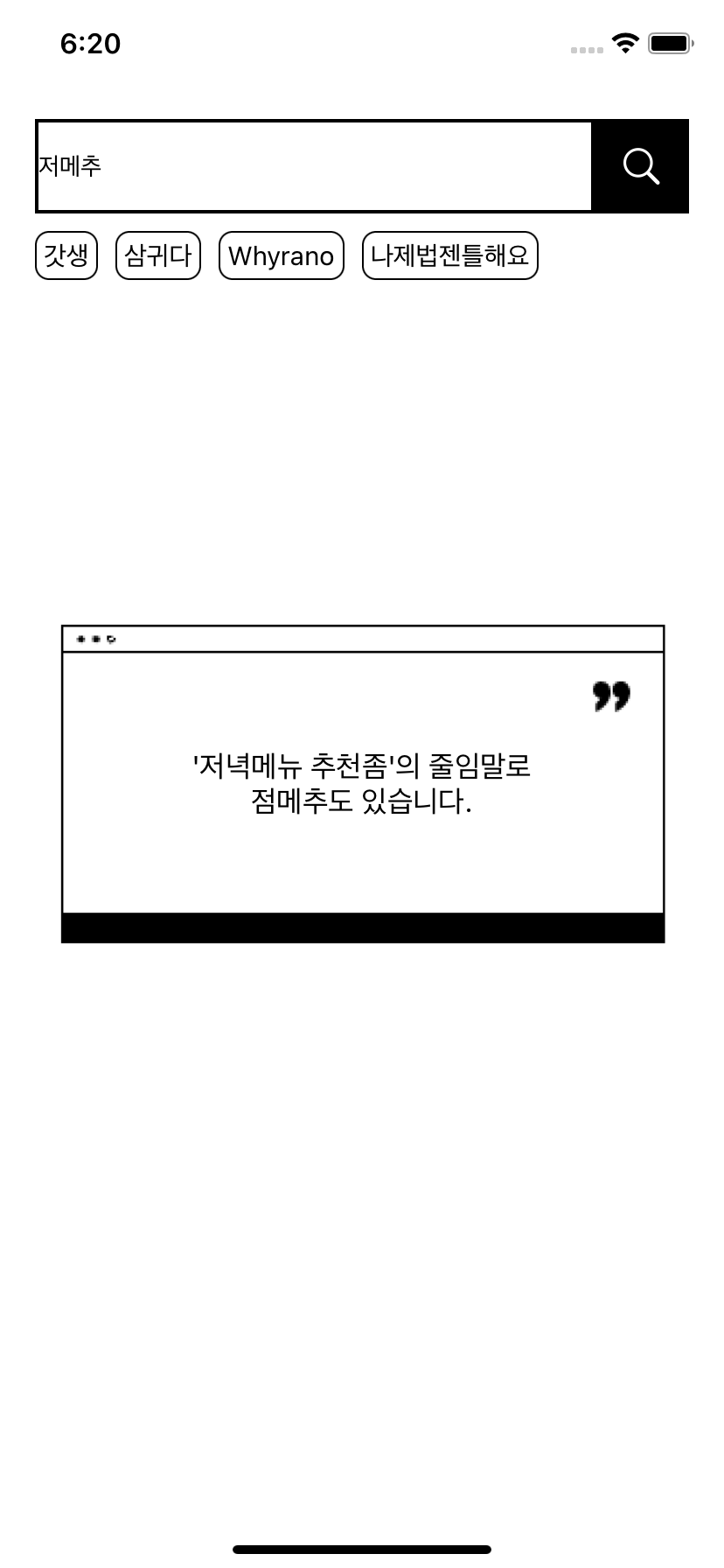
.저메추: "'저녁메뉴 추천좀'의 줄임말로 점메추도 있습니다.",
.너뭐돼: "너가 혹시 뭐라도 돼? 라는 뜻으로 상대방의 행동이나 말이 마음에 들지 않을 때 사용할 수 있습니다.",
.나제법젠틀해요: "어떤 과격적인 행동을 하고 싶다는 말을 여과없이 서술한 뒤에 나 제법 젠틀해요를 넣어 역설적인 방법을 연출할 때 사용합니다.",
.ㅈㅂㅈㅇ: "'정보좀요'의 초성만 따서 제품에 대한 정보를 묻는 상황에서 많이 쓰입니다."]- 해시태그 버튼에 중복된 단어가 들어가지 않도록 설정
현재 버튼을 통해 보여지고 있는 단어 배열(currentHashTag)을 만들고
새로 설정할 단어가 배열에 포함되어있는지 확인하면서 버튼의 타이틀을 변경
// 버튼 설정 메소드
func setHashTagButton(button: UIButton){
button.setTitle(findAndGetNewWord(), for: .normal)
}
// 중복되지 않게 단어를 찾아 리턴하는 함수
func findAndGetNewWord() -> String {
while(true) {
let word = newlyCoinedWords.keys.randomElement()
if currentHashTag.contains(word!) {
continue
}
currentHashTag.append(word!)
return word!.rawValue
}
}- 검색 버튼과 DidEndOnExit 이벤트 (텍스트 필드 return 시 발생) 액션으로
해시태그 버튼의 타이틀을 전부 새로고침
@IBAction func goSearch(_ sender: Any) {
guard let keyword = searchTextField.text else { return }
if let text = NewWords(rawValue: keyword), newlyCoinedWords.keys.contains(text) {
descriptionLabel.text = newlyCoinedWords[text]
currentHashTag.removeAll()
for button in hashtagButtons{
button.setTitle(findAndGetNewWord(), for: .normal)
}
}
else {
searchTextField.text = nil
}
view.endEditing(true)
}- 검색 결과가 존재하면 레이블에 뜻을 보여줌
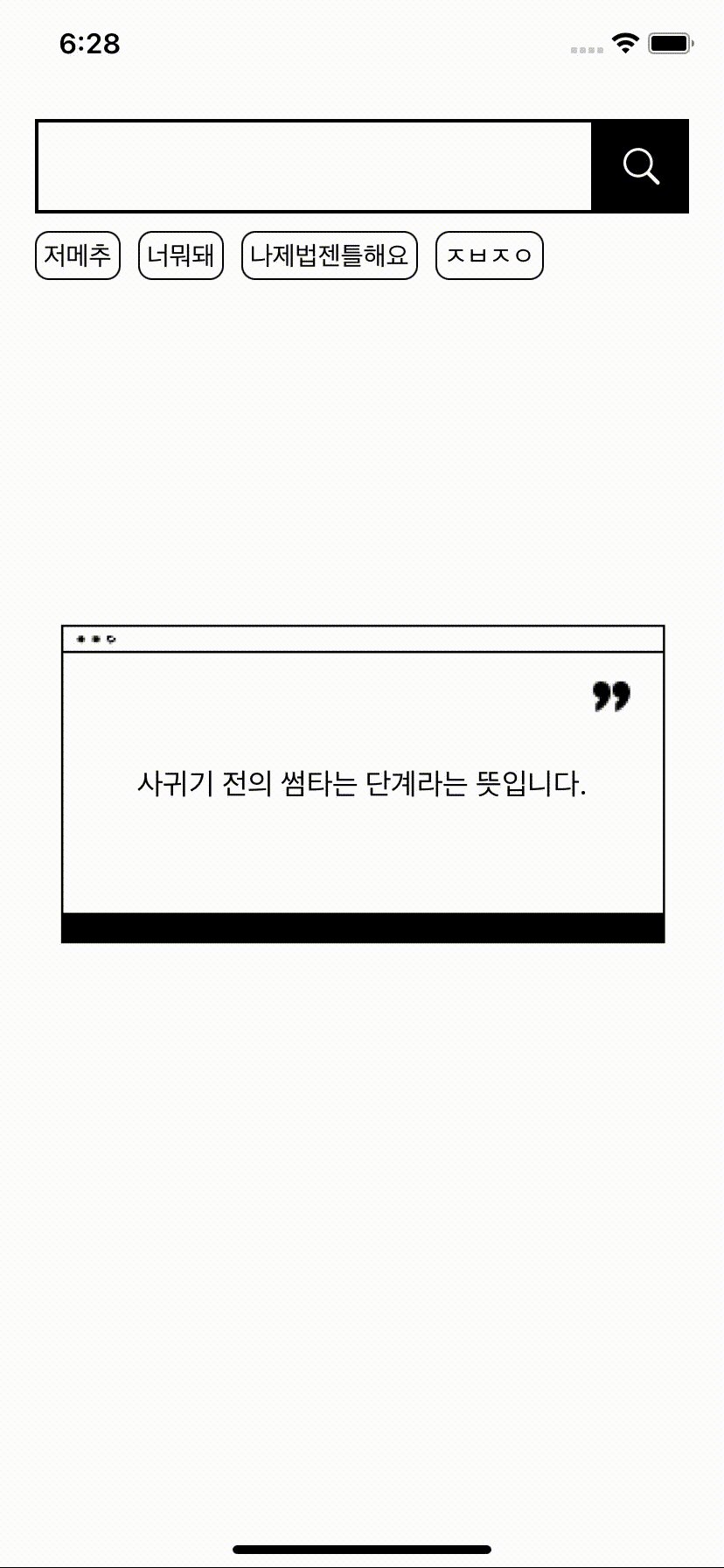
3. 동작 화면

전체 코드 : https://github.com/Lieutenant-K/SesacIOS-NewlyCoinedWord.git
'IOS' 카테고리의 다른 글
| [IOS] UIView의 tintColor 프로퍼티에 대하여 (0) | 2022.07.27 |
|---|---|
| [IOS] UserDefault 사용해보기 (0) | 2022.07.17 |
| [IOS] AutoLayout으로 현업의 서비스 화면 구성하기 (0) | 2022.07.17 |
| [IOS] 스플래시 화면과 다크모드 대응 화면 만들기 (0) | 2022.07.16 |
| [IOS] 뷰에 그림자 만들기 (0) | 2022.06.09 |
![[IOS] 열거형을 사용해서 간단한 앱 만들어보기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbWSV21%2FbtrHqPRjjoa%2FWwLvXUdkxxHG3KtsRlXi6k%2Fimg.png)